
The Modern Web is Broken for People with Disabilities
When I tell you a story of a visually impaired man lost in a hotel without braille signage, or one of a woman in a wheelchair unable to enter a local restaurant or use their bathroom, the reaction is predictable. You recognize it as unfair, wrong — not just because it's illegal, but because access is a basic human right.
We don't think about the Web this way. We should. These same people with disabilities — people who use keyboards for navigation, people who use screen readers, are suffering through a substandard or even completely non-functional experience.

While this group is a small minority, it’s not as small as you may think. Roughly 2% of Americans identify as having a visual disability. Another 18% have a disability that prevents them in some way from performing work, of which 46% use the Internet regularly. That means as many as 10% of us (and more likely around 3-5% of us) use the Internet with impaired function.
What if you had to do your shopping in the dark? What if you were given a map when you walked in, but the store rearranges itself when you pick up an item off the shelf. Sometimes you're given a new map when this happens. Not always. The map isn't that great either — it's read to you by a robot, and depending on the store you're in, it might be complete garbage. Oh well?
The ‘old’ Internet was perfectly accessible. Access by everyone was one of its core tenets — one that’s being argued for again in recent news with the defense of Net Neutrality. Before we went about innovating on 'better' models of interaction and layout, when websites were barely-styled semantic content, it all worked for everyone, even if it was dog-ugly. We’ve created these problems for ourselves.
The biggest culprit in this realm are Javascript tools like AngularJS, JQuery, and EmberJS. They allow for rich, multi-faceted interactions, on-the-fly data and page manipulation, and myriad other functionality. These are amazing tools for creating the new way your customers will interact with your brand, your product, your service. Unless they're visually impaired. Or have any other disability that may be underserved by rapidly changing page context and content.
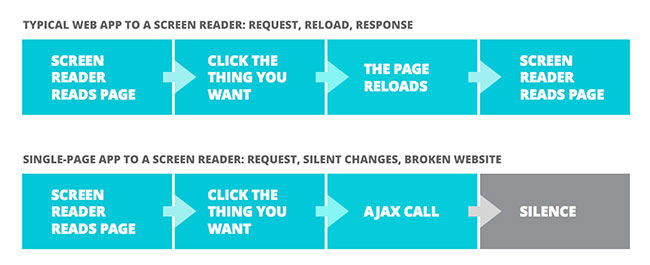
These tools break the 'expected' behavior of Web technology in a way that screen reader technology is only just catching up to. They encourage silent, inconsistent changes of content or context on a page, ones that a screen reader does not naturally announce. They make it easy for someone who is not being mindful to break the semantic structure of a webpage. A screen reader does not care if your list items are styled like a dropdown. It will (confusingly) read them as if they were list items.
This is not to say we should reject these new tools. It means we need to be more aware on the impact of our choices, or risk making a solution that is innovative for some, and broken for many.
For example, if your team decides that a Single Page Application is the way to go, make sure they're up to date on WAI-ARIA and its implementation. Make sure they're actually using a screen reader as part of their QA process. In short, make sure they’re innovating responsibly.
What You Can Do
The first step is to care, most simply. Be informed (the list of resources below is a good starting point), and don't save accessibility for an afterthought. Remember that the Internet isn't just for young, able people with perfect eyesight and excellent cognitive function. Consider the way your products are experienced by the visually and otherwise impaired a fundamental part of your overall user experience. It should inform your technology choices, and your sign off process.
Champion access as a necessary part of building the Web for everyone. The tools are being developed to allow rich, complex websites and web apps to also be accessible, but the adoption curve has been decidedly slower. Treat these tools as integral to innovation in the digital space, and refuse accessibility off until the end of the project, "if time and budget allows."
There's one more reason to consider accessibility first and foremost in your products: 9-15 Million underserved customers. Apple, for example, because it has made accessibility for the iPhone a priority holds a vast majority of the smartphone market for the visually impaired – twice as many visually impaired people use i0S devices than use all other device types combined — compare this to Apple's 40% share among the total population.
While 3-5% of the total population doesn't seem that large, truly serving a customer base of 9-15 Million people that have been largely ignored is not only important from a Right of Access perspective, it could very possibly cause your next huge wave of business.
Resources
Here are a few links to get you started.
NVDA (windows) and Instructions to use Voice Over (mac) — the best way to get a true grasp of this problem is to attempt to use a screen reader for even just ten minutes. Try it for free with these tools.
The W3C WCAG Overview, the World Wide Web Consortium’s published specs and recommendations for making an accessible site.
Wuhcag, a third-party, but more user-friendly version of the same information and checklists.
Google’s Accessibility Guidelines, an excellent starting point from an innovation leader who already treats accessibility as core to their practices.
The WAI-ARIA Spec, details on the attributes needed to make a single-page application responsive.
Even the Wikipedia page on Web Accessibility is a great resource for someone just beginning.
Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.














