Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.

In this blog I detail visual design workflow deltas from Waterfall to Landslide to Agile and then to Lean.
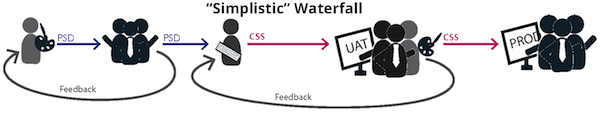
Let's start with the Waterfall process

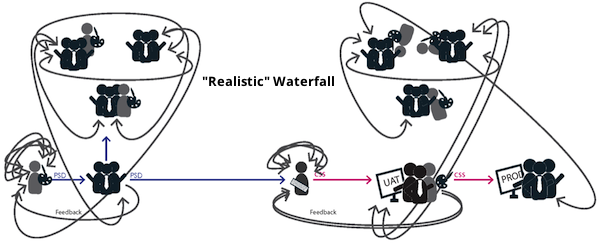
A seemingly simple process? If you’ve designed in a waterfall workflow, you know that it actually looks more like this:

As designers never speak to developers prior to User Acceptance Testing (UAT), they have one shot at communicating via documents. This means time lost writing, refining and digesting books of documentation. Post that, as developers moves PSDs into visual assets, more translation time-consumers emerge - typefaces not suitable for web, non-normal blending in gradients, specific image treatments, inconsistent colors due to color-pickers. As do “short-cuts”, like image-sprites cut from PSDs to save developers the hassle of fully translating PSD into a Cascaded Style Sheet (CSS), which leads to technical debt and future problems (think retina screens.. and beyond retina).
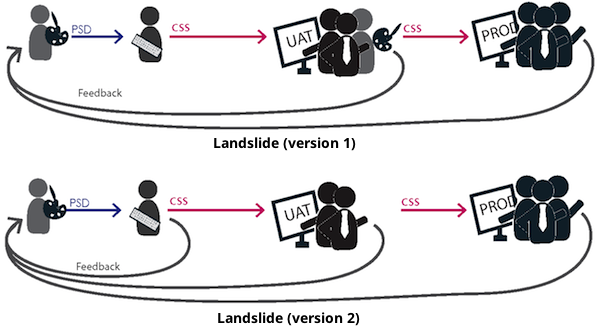
Progression of “landslide” (fake-agile)
This is better than waterfall, but it still lacks pairing of the designer and developer. It is common for teams to practice landslide without even knowing it. At least they are trying.

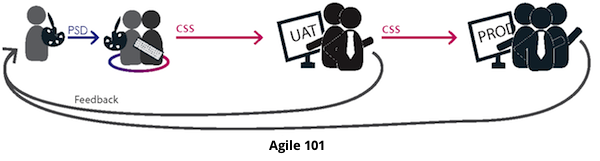
Agile 101: Finally pairing!

Lean (version 1): This is fast

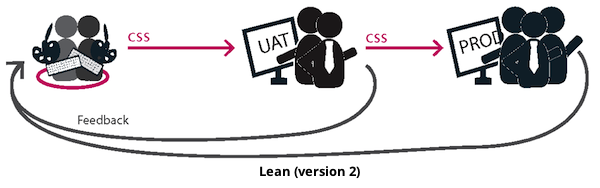
Lean (version 2): This is faster.

Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.
