
Agile Storymapping
Kanban walls, status reports, risk logs … with so many project management tools, it's easy to fall into the complacent feeling that a project is staying on track. But keeping a project on-track in terms of enhanced user experience goes beyond just hitting that next release deadline: it’s also about adding value to the business and building features that matter to end users. It’s also important not forget the UX debt we may have built up thanks to shoddy software practices.
When it comes to keeping all of these elements in perspective, storymapping is a great technique that can help us focus on the bigger picture, while also keeping our wider stakeholder group (like developers and product owners) aware of the project’s progress. As designers, we are uniquely poised to maximize the potential of storymaps to help visualize the status of our team’s work and bring in a new flavor of project management to the development kitchen.
Let’s examine what storymaps are and then look at how to build one.
What are Storymaps?
Storymaps are an agile tool originally conceived by Jeff Patton in 2005 and further explained in his 2008 article, “The new user story backlog is a map.”
Patton has gone on to write about how storymapping and UX relate, championing storymapping as way to alleviate the lack of common understanding that comes with trying to tie agile and UX together. As he explains, “[S]oftware has a backbone and a skeleton—and your map shows it.”
Agile Alliance defines storymapping rather formally as “a more structured approach to release planning … consisting of ordering user stories along two independent dimensions.” At its most basic though, storymaps are large card arrangements, not too dissimilar to other walls used in software development. The only difference with storymaps is that instead of focusing on the day-to-day "flow" of a team's development pace, a storymap reveals how tasks relate to larger buckets of work, grouped by activity.
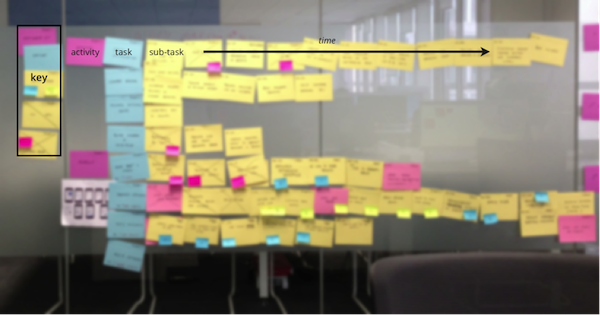
In short, a storymap provides a visual representation of the overall piece of work you're trying to accomplish at a glance, rather than trying to keep it held up in documents. The photo below shows a story map in practice.

Storymaps are a great addition to any team’s project wall, whether next to in-use Kanban lanes or to-be design mockups. They help to flesh out what an entire project looks and feels like, illustrating how far your team has moved forward without trying to assign everything an ambiguous column.
And the best part about storymaps? You don’t have to use them strictly in agile environments. They work with all sort of activities and tasks. In fact, I’ve used storymaps to track everything from content strategy work to the requirements refresh of a banking system. They’re adaptable to a project’s needs and a team’s desires.
How Do Storymaps Help Projects?
Storymaps help with the planning, prioritizing, and visualizing of project work. Agile coach Steve Rogalsky explains that storymaps not only encourage iterative development (which is a key to evolving the design of a user experience), but also help with outward progress tracking—an added benefit for most visually oriented designers.
It’s often hard to track how big a project is and where we’re adding value. Storymapping takes a different approach to project management, looking at the entire project as a whole, using groupings to break the work up in manageable chunks.
Storymapping is not too far off from release mapping, but instead of thinking about our work in terms of batch releases, we think about it in terms of activities. As we begin each unit of work then, we can strike a line through it, X-ing entire tasks out once only they’re complete. This allows team members and stakeholders alike to see how far the project has moved. Most importantly, it helps people outside the project ask key questions about what’s holding the team back, providing insight and transparency into our work without formalizing the process.
How Do You Build One?
The creation of a storymap depends largely on what type of work you'd like to map out.
Start by breaking down your larger project into tasks (e.g. user stories or simple “to do” items) and translate them onto cards. Each task should be easy enough to accomplish within a reasonable amount of time (I try to keep tasks to a maximum of two weeks).
As Andrea Gigante reminds us, storymaps are very much alive, so we shouldn’t try and plan tasks that might take us into the ensuing years. Keeping them capped at about two weeks helps keep us honest with ourselves, and our stakeholders.
Next, sort your tasks into categories. There are two ways to do this: an open card sort or a closed card sort. Card sorts here would be essentially grouping your units of tasks into logical “activities” based on similar properties.
An open card sort allows you to figure out how things fall together randomly, while a closed card will help you align activities to business terminology. I prefer to use open card sorts as it allows me to define the grammar that shapes the project I’m working on. Designer
Originally published in UXMagazine on March 19, 2014
Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.






