
My UX Toolkit
Over the last couple of years, interest in Experience Design (XD) has exploded, yet few experience designers I have met have actually studied “Experience Design” at a tertiary institution. While having majors such as Psychology, Animation and Computer Science can help you carve a path to being an XD, almost every XD I have met is self-taught when it comes to the actual trade.
When I started my career I was helping startups with their branding and messaging. I eventually wanted to empower myself to do more for these small companies and this is when I taught myself to code and to design. I loved the middle ground of the two disciplines but had no idea that people made a career out of this. I just kept going until it led me to make a real change in my career. It might take a couple of years to feel like a master, but the good news is there are numerous tools and resources available to help you on your way.
Similar to many women (and some men), I constantly battle the feeling that I'm never quite good enough, otherwise known as imposter syndrome. It’s not all bad. This feeling drove me to arm myself with as much information as possible, to try different UX methodologies and figure out my own personal way of doing things. Without the scores of information that I have researched and put into practice I wouldn’t be where I am today.
Here are eight of my favorite UX tools and resources.
1. Pen and Paper
I hear you asking ‘’Where is the high-tech tool that is going to make me an XD guru overnight?’’ Pen and paper is your best friend when it comes to being an XD. It helps you sketch your ideas without getting too attached. This allows you to explore more, get quick feedback from your client or team and improve as you go along. You don't need to be an amazing artist to enjoy the benefits of this ‘’tool’’. It’s about getting the ideas down fast, not perfectly. The mobility of good old fashioned pen and paper is also a major win, as you can jot down an idea wherever you are.

2. UX Checklist
Andrea Soverini’s UX Checklist is a goldmine for when you are starting out. Designing products from scratch can be daunting because of the amount of areas you need to cover. UX Checklist reminds you of areas that are frequently forgotten, such as error messages and accessibility. Even better is that if you are new to understanding accessibility, it provides a link to an related article.

3. Sketch
Sketch is the sexy friend of Photoshop, who got fat and lazy. Photoshop was designed for image manipulation and whilst it’s still good at what it does, it hasn't evolved with the changing needs of design. Sketch creates vector graphics and lets you export assets in multiple sizes. With the countless fan-girl articles and websites dedicated to the tool, I am seeing more and more designers convert. After putting myself through a 30-day Adobe drought I can see why. With the interface being so intuitive, learning to use it does not require training. Another key feature of Sketch is that all properties (gradients, shadows and borders) can be translated into CSS, making it code-friendly.
4. Oz Pinhas and Google's Material Design.
Prototyping or designing for mobile is no easy feat. I used to be an avid Teehan+Lax fan who created beautifully laid out GUI (Graphic User Interface) templates since 2010. However recently they have made a move to Facebook. Their replacement in this space is Oz Pinhas. He has taken over from where they left and created the GUI kit for iOS 9. Google released an impressive style guide and asset resource repository that is as fun to read as it is to use. When designing an App, it is recommended to follow basic design patterns that the user has become accustomed to. Having these assets available to add to your wireframes helps make your designs look more polished and professional.
5. UX Check
Heuristic evaluation is one of those UX buzzwords that get thrown around a lot, often to blank faces. It’s common for clients to want to improve a current product, for example their check-out process. Heuristic evaluation is a process that helps identify any usability issues. UX Check is a wonderful Chrome plugin that allows you to do this check based on Neilsen's ten heuristics.
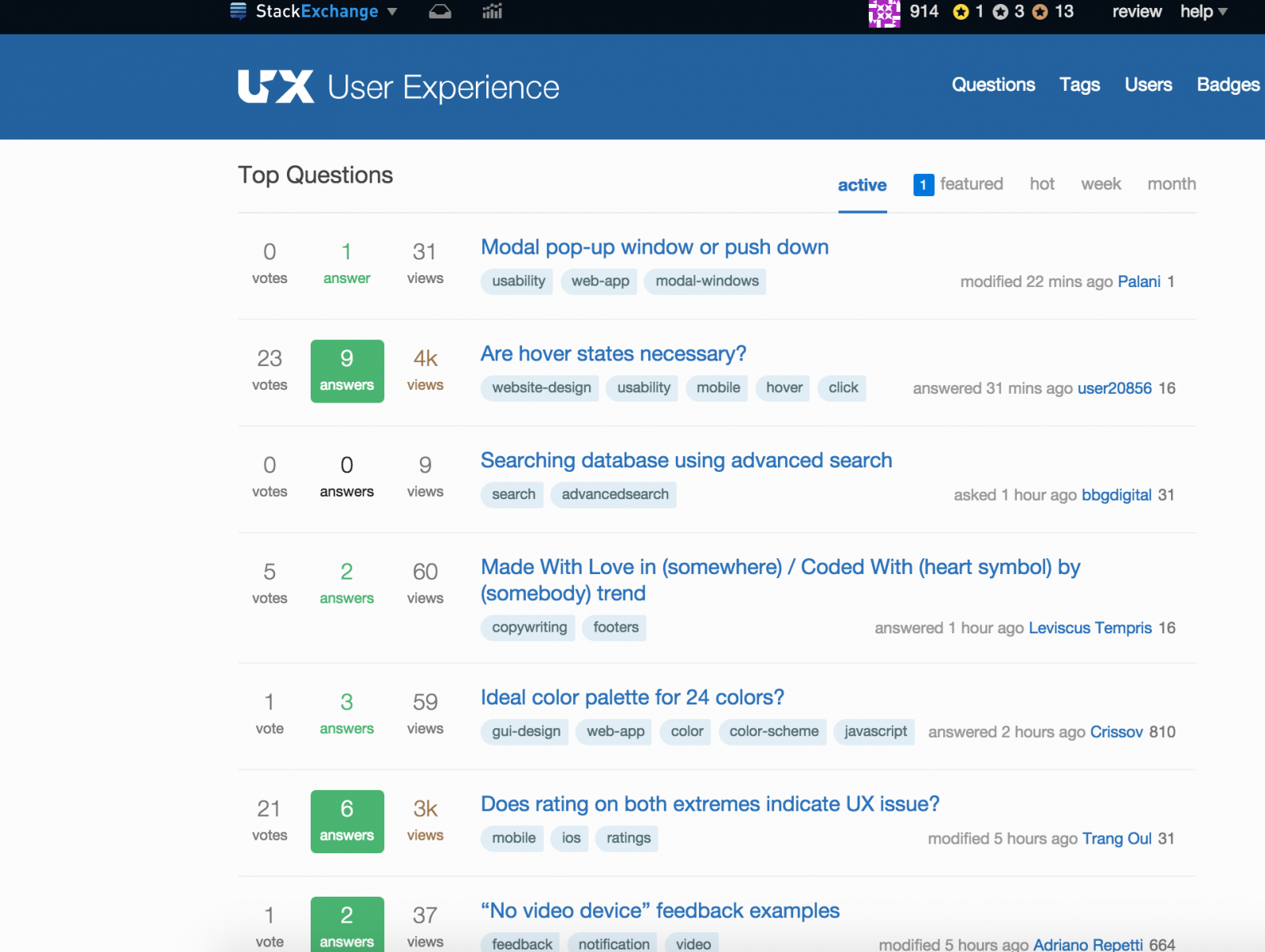
6. UX Stack Exchange
Technology moves so quickly that even the best designers need to continuously learn new skills and ask questions. UX Stack Exchange is an amazing community with more than 45,000 users. Ask any UX-related question and you will have a bunch of answers in a couple of hours. There is so much to learn from what other people are struggling with that just visiting this site daily is beneficial.

7. Codrops Playground
I have always been fascinated with how subtle animation can drastically improve the experience of software. Mary Lou is one incredible lady who creates magic with her CSS and JavaScript skills. All her work is open source meaning that anyone is available to download her code and use it for themselves. If you are looking for a new way to present an error message or a funky way to give feedback to the user, then this is your go-to-site.

8. Sidebar Newsletter
I subscribe to a lot of newsletters. I unsubscribe to most within a couple months. There is one that stands out from the rest, and I attribute my UX toolbox list to the daily Sidebar newsletter. Sidebar sends the five best design links of the day straight to my inbox and sources quality links that are extremely useful to anyone interested in design.
Becoming great at anything takes practise and confidence. So many people have helped me along the way, and I’m grateful for strong mentors and great colleagues. My journey, however, has been based on a need for information and a curiosity to always find more. There are so many more resources that can help you become a better designer. Get out of the office, ask the community and spend some time searching.
What's in your toolkit? Share your suggestions in the comments.
Disclaimer: The statements and opinions expressed in this article are those of the author(s) and do not necessarily reflect the positions of Thoughtworks.














