Um framework para sessões de ideação colaborativas
Muito se fala em times colaborativos e interdisciplinares, mas ainda vemos a responsabilidade de pensar na experiência do usuário a cargo unicamente dos designers, fortalecendo um modelo de "design para", ao invés de "design com", e criando divisões indesejadas. Encorajar o time de desenvolvimento inteiro a participar de sessões de ideação é um passo simples que rompe barreiras e melhora não só o relacionamento do time como os produtos resultantes.
Envolver mais o time na estratégia e nas decisões de design gera mais entendimento e consideração pelos usuários finais. O designer trabalhará como facilitador e tradutor de insights, identificando significados, extraindo insumos criativos e sintetizando ideias que podem solucionar o problema em mãos.
À medida que comecei a aplicar e aprimorar essas sessões colaborativas nos times de desenvolvimento em que trabalhei, elas se tornaram parte fundamental da maneira como os times trabalhavam. Essas sessões ficaram conhecidas como Sketching Sessions. Geralmente, funcionam assim:
A preparação da Sketching Session
Antes da sessão, você precisará se dedicar a definir o problema, identificar as restrições da sessão e encontrar os participantes e o material necessário.
Defina bem o problema.
O que você quer resolver com essa sessão? É importante dedicar tempo antes da sessão para trabalhar no problema com atenção e cuidado. Você pode chamar algumas pessoas para ajudar a estruturá-lo. Um problema bem definido dá foco à atividade e evita que os participantes fiquem perdidos entre possibilidades demais. Defina de maneira concisa, apresentando as atuais alternativas usadas para tratar o problema, onde elas falham, o que se quer solucionar e por quê.
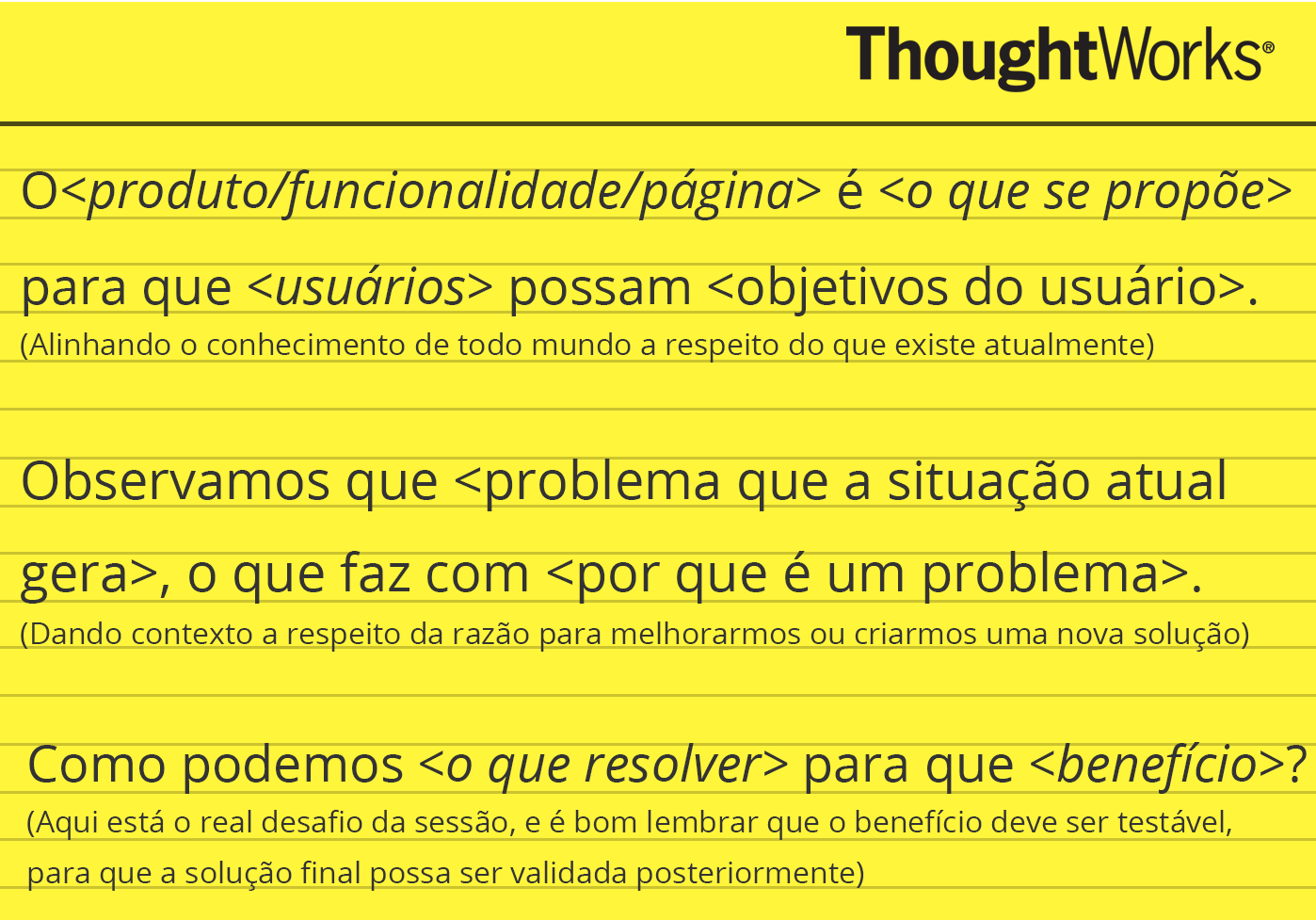
A estrutura que uso é inspirada na sugerida por Jeff Gothelf no livro Lean UX.
Para visualizar melhor, visitaremos dois exemplos. O primeiro trata da criação de uma funcionalidade nova, e o segundo, da melhoria de uma funcionalidade existente.
Funcionalidade nova:
O Porto Alegre Como Vamos é uma plataforma que facilita a relação eleitor-candidato para que os cidadãos da cidade de Porto Alegre conheçam as propostas de seus candidatos e possam interagir quando lhes interessa.
Observamos que hoje não há como saber como cada vereador se envolve nas votações de projetos de lei, e quais projetos cada um deles tem criado, o que faz com que seja difícil para os usuários acessarem o portal da câmara. Ele é confuso e não retorna a informação de maneira pontual e comparativa.
Como podemos apresentar essa informação no POACV de forma clara, simples de navegar para que o usuário acesse e entenda de forma geral qual é o envolvimento dos vereadores?
Melhoria de funcionalidade antiga:
A página de Consultores do nosso Sistema Interno é um agregador de informações sobre os consultores da empresa, com filtros e opções de busca, para que consultores consigam encontrar outros consultores da empresa de forma eficiente.
Observamos que muitos filtros não são usados, algumas combinações não retornam o resultado esperado e filtros mais importantes recebem menos destaque na página, o que faz com que os usuários se sintam confusos e retarda o processo de busca, que deveria ser simples e rápido.
Como podemos melhorar a visibilidade e interação entre os filtros mais importantes para que os usuários cheguem ao conteúdo que desejam de forma ágil e intuitiva?
A melhor forma de saber se o problema está coerente é validando. Antes da sessão, apresente-o para membros do time, Product Owner, Stakeholders, e até alguns usuários, assim terá certeza de que tudo está contemplado de forma clara e verdadeira.
Identifique as restrições da sessão
Também é importante levantar as restrições, tanto em nível de software quanto em se tratando do propósito da solução em si. Pense, por exemplo, nas seguintes questões:
- Devemos evitar algo, dado o tipo de usuário a que essa solução se destina? (em um sistema cujos usuários não são hábeis com o mouse, a solução deverá ser fácil via teclado, por exemplo).
- Qual a plataforma mais importante agora: mobile? web?
- Entrada de dados ou visualização, o que é mais importante?
As restrições garantem que a sessão trará valor real para a criação da solução final e ajudam os participantes a concentrarem-se em ideias que possam realmente resolver o problema do momento. Idealmente, todo o time deveria participar, mas mais de 10 pessoas pode ficar improdutivo. Se o time for grande, chame pessoas que possam representar cada uma das áreas. Se possível, traga alguns stakeholders e pessoas que fazem parte do processo sem ser do desenvolvimento em si. Representantes de vendas ou suporte ao cliente, por exemplo, podem trazer pontos de vista diferentes.
Material necessário:
- 2 folhas A4 por participante
- Canetas de ponta grossa para todos os participantes
- 1 Sharpie preta e 1 vermelha para cada, e alguns marcadores para distinguir elementos é suficiente
- Evite canetas de ponta fina pois elas facilitam o desenho de detalhes que não são necessários no momento
Durante a sessão
É possível chegar a excelentes ideias e discussões em 1h30 de sessão.
Apresente o problema, as restrições e o formato da sessão nos primeiros minutos. Se surgirem observações importantes ou alguma coisa estiver incorreta, dialogue com todos para chegar a um ponto plausível do qual a sessão possa continuar.
Tenha certeza de que todos estão na mesma página em relação ao problema e ao objetivo da sessão.
O formato
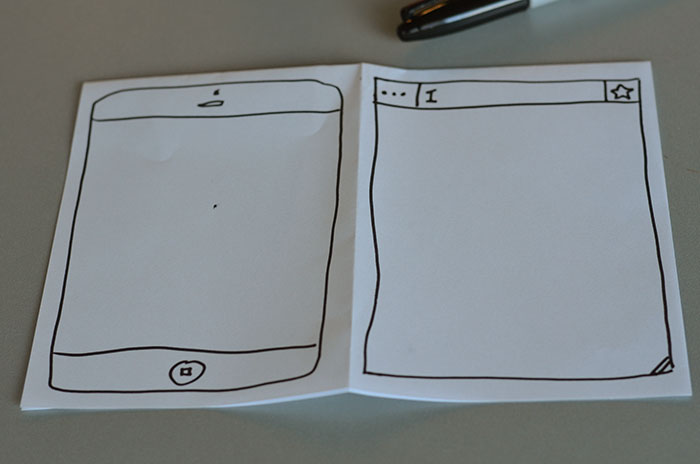
Serão duas rodadas de desenho, com apresentações. Distribua as folhas e canetas, e peça que todos dobrem uma folha de cada vez ao meio duas vezes, primeiro verticalmente e depois horizontalmente. Cada um dos quadrantes formados pela dobradura servirá de artboard para a atividade.
Os desenhos podem ser de dois tipos:
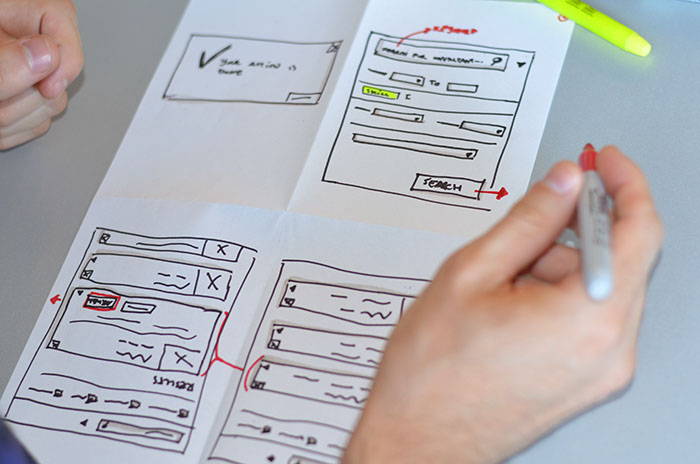
1. Como um fluxo: quando clico no botão ilustrado no primeiro quadrante, vou para a ilustração do segundo quadrante, e assim por diante.

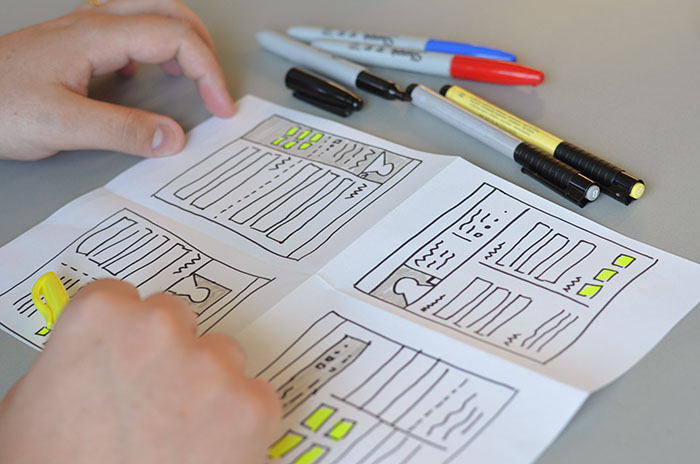
2. Ou como quatro ideias diferentes para o mesmo problema.

Vale lembrar aos participantes que:
- Não é a solução final, então não precisa focar em detalhes
- Não é para ser bonito, é para tirar a ideia da cabeça
- Não é pela qualidade, é pela quantidade
- É um exercício de experimentação, não existe erro!
A primeira rodada
Serão 10 minutos para preencher os 4 primeiros quadrantes. Individualmente, todos os participantes desenham o que acham que poderia solucionar o problema. Algumas pessoaspodem não se sentir confortáveis ou aptas a desenhar. Para essas, apresente estas ideias:
1. Encarando a folha por muito tempo antes de começar? Desenhe o navegador, ou o contorno do celular. Um retângulo e uns botões e está pronto. É mais fácil organizar o pensamento e se sentir confiante para esboçar ideias depois disso.

2. Nesses dias de flat UI, só precisamos de 3 formas básicas: quadrados, triângulos e círculos. Qualquer coisa pode ser desenhada com essas três formas.

Apresentações iniciais
Se o tempo acabou, o tempo acabou! É hora das apresentações. Peça para cada um mostrar e explicar seu trabalho. Divida o tempo igualmente entre as pessoas para que todos possam falar. Dê alguns minutos ao final para discussão, incentive questionamentos sobre as implicações e resultados das soluções apresentadas e exclareça dúvidas a respeito do modelo mental por trás das ideias de cada participante. Tome notas de maneira que fiquem visíveis para todos.
A segunda rodada
Após a primeira rodada, os participantes estarão mais inspirados e possivelmente haverá uma convergência maior das ideias iniciais. O processo dessa rodada é o mesmo: cada um terá 10 minutos para rabiscar individualmente nos 4 quadrantes da segunda folha.
Apresentações finais
O tempo acabou, canetas na mesa! Vamos a mais uma rodada de apresentações, dessa vez com espaço maior para discussão ao final. Depois da discussão, se você tiver uma ideia do que fará a seguir, é legal informar aos participantes sobre os próximos passos e se haverá alguma outra conversa ou atividade da qual possam participar.
Após a sessão
O que vem após a sessão provavelmente não será algo robusto ou completo. Será preciso alguma análise e síntese para identificar o valor gerado na sessão; podem surgir fluxos de navegação, mockups mais detalhados, wireframes ou protótipos testáveis, ou até uma lista de perguntas sem respostas, na forma de hipóteses a serem testadas ou suposições a serem validadas.
Considerações finais
Envolver o time nas sketching sessions incentiva a colaboração e comunicação entre todas as pontas do projeto e alinha o entendimento a respeito do problema e da complexidade da solução, fazendo com que todos enxerguem com mais clareza o impacto e esforço que uma estratégia e decisão de design poderá acarretar.
Ainda, o time se sente parte da criação e não somente de uma etapa do processo, fica mais motivado e responsável pela entrega de valor, fazendo com que as críticas e discussões que virão a seguir sejam mais ricas e construtivas. Agora é partir para testes e iterações!
Aviso: As afirmações e opiniões expressas neste artigo são de responsabilidade de quem o assina, e não necessariamente refletem as posições da Thoughtworks.